이전 포스트를 통해 안드로이드 프로젝트의 구조와 구성파일들의 의미를 간략하게나마 확인해보았습니다. 처음에는 설명을 들어도 쉽게 이해하기 어렵고 힘들다는 생각이 들 수 있습니다. 하지만 조금만 익숙해지면 이런 복잡해 보이는 파일구조가 얼마나 편하고 체계적인지 느낄 수 있게될겁니다. 그때까지 이해가 다소 안되는 부분이 있어도 그냥 그런가보다 하고 따라하다 보면 분명 어느순간 안드로이드 어플 개발의 프로세스가 자연스럽게 이해될 것입니다.
이번 강좌부터는 실제 어플을 개발하기 위한 내용을 소개해 드리고자 합니다.
이전 강좌를 잘 보셨다면 안드로이드 프로젝트는 역할별로 여러파일이 나뉘어져 있다는 것을 알고 있을겁니다. 안드로이드는 프로젝트를 개발할 때 MVC(Model View Control) 패턴으로 개발하도록 되어 있습니다. 즉, DB(DataBase), Data용 클래스등 값(Value)를 저장하기 위한 Model파트, 보여지는 부분을 담당하는 View파트, 이둘을 연결하고 제어하기위한 Controi파트, 이렇게 세 부분으로 역할을 구분하여 파일을 제작하는 방식을 말합니다. 옷이나 제품을 디자인할 때 사용되는 디자인패턴 같은 것이라고 보면 됩니다. 프로젝트마다 세부적인 구성은 다를 수 있지만 크게 파일들을 구분하면 M,V,C 세가지로 이루어져 있습니다. 아마 C, Java와 같은 Native 언어만 학습하신 분들은 이런 역할별 파일 구분을 많이 연습해보지 않아서 어색하고 어렵게 보여질 수 있을 겁니다. 하지만 이렇게 역할 별로 구분을 하여 파일을 제작하고 관리하게 되면 한 파트가 수정되어도 다른 파트를 수정하지 않아도 되기 때문에 유지보수 및 디버깅이 우수하고 파트별로 제작되기 때문에 본인이 제작하고 있는 부분이 어느 역할을 하게 될지 명확하게 이해할 수 있게 됩니다. 예를 들어 화면에 네모난 모양의 버튼을 만들었는데 동그란 모양으로 바꾸고 싶어질 때 여러 파일들을 검토하고 수정할 필요없이 보여지는 부분인 View파트의 파일만 찾아 변경하면 되도록 제작한다는 것 입니다.
계속 언급했듯이 안드로이드 어플은 Java언어로 개발하는 것입니다. 당연히 여러분이 만든 어플은 자바컴파일러에 의해 실행된다고 생각하시면 됩니다.(사실 실제로는 'Dalvik'이라는 안드로이드 가상 머신에 의해 실행되어집니다) 당연히 Model, View, Control 모두 자바 언어로 개발하시는 겁니다. 특히 화면에 보여지는 부분을 담당하는 View 파트 역시 Java로 개발하는 것이 원래의 개발 형식입니다. c언어 계열의 MFC나 Java의 AWT, Swing 같은 윈도우 프로그램 제작을 연습해 보신 분들은 잘 아실 겁니다. 화면에 버튼을 만들고 싶으면 버튼의 능력을 보유한 'Button' 이라는 클래스로 객체를 생성하여 화면에 보여지게 만들었을 겁니다. 물론 안해보신분들은 이게 무슨 소린가 싶으실 겁니다. 괜찮습니다. 안해보신 분들도 이제부터 배워보시면 됩니다.
아무튼 기존 c나 java같은 언어를 통해 화면을 구성하면 녹색의 네모박스 하나 만들고 보여지게 하는 것조차 다소 쉽지 않게 프로그래밍 하도록 되어있습니다. 하물며 이런 네모 모양이 하나가 아니라 여러개고 거기에 글씨도 보여주고 어떤 글씨는 크고, 어떤 글씨는 작고 등등 많은 소소한 구성차이들을 일일이 제어해서 화면에 표현하기가 여간 번거롭고 복잡할 수 없습니다. 그래서 안드로이드는 좀더 쉬운 방식의 화면구성을 위한 언어가 있으면 좋겠다고 생각하게 되었습니다. 그래서 View를 제작하는 파트는 Java언어가 아닌 'XML'언어를 통해 개발하게 되었습니다. 이미 이전 포스트를 통해 XML언어에 대한 기본적인 형식을 보여드렸으니 익숙해 지는 것은 실제 프로젝트를 제작하면서 하나하나 익혀가도록 하겠습니다.
실제 프로젝트의 제작에 앞서 이렇게 View파트에 대해 언급한 이유는 어떤 어플을 만들던지 화면에 보여지는 부분을 개발자가 원하는 모양으로 표현할 수 있어야 하기 때문입니다. 여러분들이 아무리 우수한 아이디어와 아이템, 알고리즘을 통해 기가막힌 어플을 만들더라도 화면구성이 어설프면 그 어플은 사용자들로 부터 외면받게 됩니다. 반대로 기능이나 기법은 평법하고 특별할게 없더라도 화면에 보여지는 모습이 좋으면 사용자로부터 폭발적인 인기를 얻게 될 수도 있는 것입니다. 그래서 가장 먼저 화면을 만들어 내는 방법부터 학습을 시작하고자 합니다.
안드로이드 어플을 제작하면서 여러분들이 가장 중요하고 빈번하게 사용하게 되는 2개의 Class가 있습니다. 'Activity' 와 'View' 입니다.
자. 생각을 해보겠습니다. 스마트폰의 화면에 글씨를 하나 표시하거나 사용자의 터치에 반응을 하는 것이 단순히 코드 몇자 써서 되겠습니까? 화면에 'Hello'라는 글자 하나가 보여지게 하기 위해서는 스마트폰이라는 하드웨어를 제어하여 전기적 신호를 통해 화면상에 보여지게 만들어야 합니다. 반대로 사용자가 화면을 터치하면 디스플레이라는 하드웨어가 정전식이든 감압식이든 전기적인 신호를 통해 입력정보를 안드로이드라는 운영체제에게 전달하고 운영체제는 이를 여러분의 어플에 전달합니다. 그럼 여러분들은 이런 전기적인 신호를 분석하여 터치위치나 여러정보를 분석하여 반응하도록 프로그램을 짜야합니다. 이런 작업들은 하드웨어를 제어해야 하는 만큼 그렇게 쉬울리가 없습니다. 이런 간단치 않은 작업들을 어플 개발자들이 매번 작업하기 번거로울 수 밖에 없겠죠. 그래서 안드로이드에서 만들어 준 것이 'Activity' 라는 클래스 입니다. Activity클래스가 이런 일련의 작업들을 대신 책임져 준다고 생각하시면 됩니다. 여러분들은 화면에 무엇인가를 보여주거나 입력을 받으려면 무조건 Activity를 상속받아 사용하시면 됩니다. 그렇기 때문에 안드로이드 프로젝트를 처음 생성하면 자동으로 Activity를 상속받은 MainActivity를 만들어 준 겁니다. 대부분의 어플은 당연히 화면을 가지고 있는 경우가 99%일 것이니 Activity는 어플 제작에서 매우 중요한 클래스라고 할 수 있겠죠.
여기서 중요한 것은 'Activity'는 화면을 담당하는 클래스이지만 화면에 보여지는 내용물(Contents)을 구성하는 역할은 아니라는 것입니다. Activity는 오로지 화면에 대한 담당자 또는 관리자의 역할만 하고 실제 보여지는 모든 것들은 'View' 라는 클래스를 통해 만들어집니다.
안드로이드에서는 모든 보여지는 것은 View라는 클래스를 상속받아 만들게 됩니다. 이름 자체가 이미 '보여지는 것' , '시야' 라는 뜻의 'View' 이니 이름만 봐도 대략적으로 어떤 역할인지 쉽게 이해가 갈 겁니다. 실제로 상속받아 사용하는 방법은 매우 직관적입니다. 이미 View를 상속받아 특별한 역할을 수행하는 View의 자식클래스르 많이 만들어 놓았습니다.
이름만 들어도 쉽게 이해 될 수 있습니다. 만약 여러분이 글씨, 즉 Text를 보여주고 싶으면 'TextView' , 이미지를 보여주고 싶으면 'ImageView' , 버튼을 만들고 싶다면 'Button' , 글씨를 입력받고 싶으면 'EditText' 등 많은 종류의 View들을 만들어 놓았습니다.
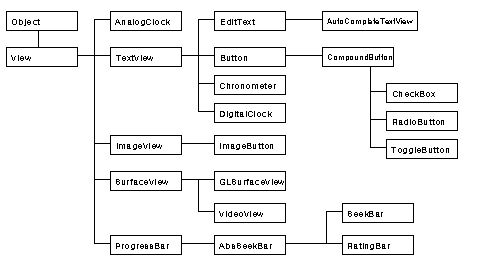
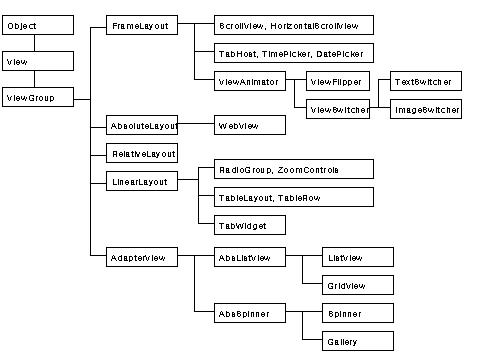
아래 그림은 View의 상속구조를 보여주고 있습니다.
[View 상속계층도(체계도)]


[그림출처 : www.soen.kr]
이렇듯 특정한 역할을 담당하는 View들이 있기때문에 여러분들은 이 중에서 원하는 역할을 수행하는 View를 적절한 위치에 사용하시기만 하면 됩니다. 이렇게 독립적으로 특정한 역할을 수행하는 View들을 용어적으로 'Widget' 이라고 부릅니다.
어플의 화면을 꾸미고 만드는 것은 View 들을 통해 만들고 이를 Activity 클래스에서 설정하면 화면에 보이게 되고 사용할 수 있게 되는 것입니다. Activity 에서는 단순히 setContentView()라는 메소드를 통해 우리가 만든 View를 보여주기만 하면 됩니다. 매우 간단한 작업입니다. 결국 화면 꾸미기는 Activity 클래스가 아니라 View 만 잘 구성하면 되는 것입니다. 그리고 그 View를 만드는 것은 Java 언어를 통해서 할 수 도 있지만 앞에서 언급했듯이 XML에서 하는 것이 보다 수월하고 직관적이기 때문에 XML 파일만 작성하면 화면의 모양은 원하는 형태로 제작할 수 있다는 것입니다.
이전 포스트를 통해서 xml에 대한 부분은 잠시 언급했었습니다. 제 강좌에서는 안드로이드 프로그래밍에 필요한 정도의 문법만 소개하고자 합니다. 기타 언어의 특성은 인터넷이나 서적을 통해 학습해 보시기 바랍니다. 앞으로 제가 진행하는 안드로이드 강좌에서 XML의 사용은 Java언어에서 객체를 생성할때 사용하는 new 의 대신이라고 생각하시고 보시면 됩니다. 말로만 진행했던 부분을 점검하기 위해 아직 이르지만 Java로 View 객체를 생성해서 화면에 보여지는 프로젝트를 만들어 보겠습니다.
다른 강좌나 서적들은 보통 바로 XML에 대한 소개와 View에 대한 소개부터 시작합니다. 그래서 초반에 조금 빠르게 진도가 나가게 됩니다. 하지만 필자는 기본이 충실하지 못하면 모래위에 성을 짓는 것과 같다고 생각하는 편이어서 시작부분에 다소 이론적인 부분을 많이 강조하게 됩니다. 초반에는 다소 느리지만 중반이후부터는 기본이 되어있기때문에 설명을 빠르게 전개시키는 편입니다. 제 강좌를 보고 계시는 분들은 이런 강좌 진행 방식을 참고하시고 보시기를 부탁드립니다.
'Android 어플개발 강좌' 카테고리의 다른 글
| [게임제작으로 배우는 안드로이드 어플 개발]7. View와 Widget 2 (0) | 2015.03.27 |
|---|---|
| [게임제작으로 배우는 안드로이드 어플 개발]5. 안드로이드 프로젝트 구조 3 (0) | 2015.03.27 |
| [게임제작으로 배우는 안드로이드 어플 개발]4. 안드로이드 프로젝트 구조 2 (0) | 2015.03.27 |
| [게임제작으로 배우는 안드로이드 어플 개발]3. 안드로이드 프로젝트 구조 1 (0) | 2015.03.27 |
| [게임제작으로 배우는 안드로이드 어플 개발]2. 안드로이드 프로젝트 만들기 (0) | 2015.03.27 |
