자. 그럼 안드로이드 프로젝트의 구조를 보겠습니다. 'Package Explorer'창을 보겠습니다.
우선 'Hello'라는 프로젝트 폴더 안에 상당히 많은 폴더가 보입니다. 폴더의 이름들이 모두 단어를 줄여서 써놓은 것이라서 처음에 읽기 어려울 수도 있는 데 아주 단순한 단어들입니다. 단어만 알아도 역할이 짐작되는 이름들입니다. 지금 당장 저 폴더들이나 파일들을 모두 알 필요는 없습니다. 우선 각 폴더에 대한 간략한 소개만 하고 우리가 어플을 제작할 때 자주 다루게 되는 폴더와 파일들을 우선으로 소개하면서 강좌를 진행하고자 합니다. 가끔 시작부터 모든 내용을 완벽히 이해하면서 넘어가고자 하는 분들이 있는데 사실 좋은 자세이지만 현실적으로 매우 어렵습니다. 더하기도 못하는데 곱하기를 이해하려는 것과 같은 맥락입니다. 저 역시 모두 설명하면서 가면 좋겠지만 덧셈을 가르쳐야 곱셈을 설명할 수 있습니다. 제 강좌에서 나중에 설명하겠다고 하고 넘어가는 것들이 대부분 그런 상황입니다. 그래서 우선 현재 우선 알아야 하는 것부터 그리고 예제에 필요한 부분을 위주로 설명하면서 차츰 전체를 설명하고 자 합니다. 제가 강좌에서 설명없이 넘어가더라도 이점 양해 바랍니다.
우선 프로젝트를 생성할 때 마다 저 폴더들은 모두 포함되어 있으니 간략히 소개해 드리겠습니다.(버전업이 되면서 점점 폴더가 많아지고 있습니다. 소개한 거 말고 또 추가 될 수도 있습니다. )
ㆍsrc(Source) 폴더
- java언어로 만들어진 소스파일들이 위치하는 폴더입니다.
- 실제 어플을 구동하고 컨트롤 하는 곳이죠. 바로 여러분들이 가장 많이 사용하게 되는 폴더입니다.
ㆍgen(Generated Java Files) 폴더
- java파일이 저장되는 폴더입니다.
- src폴더와 달리 이름처럼 자동으로 파일들이 만들어 집니다.
- 프로젝트내에서 어플에 사용되는 여러 Resource들을 손쉽게 java코드에서 사용할 수 있게 만들어주는 매우 중요한 폴더
- 자동으로 파일과 코드가 작성되며 여러분이 수정할 수 없습니다. 설사 수정하더라도 저장되거나 적용되지 않으며 원상태를 유지함
ㆍGoogle APIs, Android Private Libraries, Android Dependencies, libs 폴더
- Activity Class 처럼 특정기능을 수행하도록 이미 설계되어 있는 클래스들이 선언되어 있는 압출파일들이 위치한 폴더
- 일종의 클래스 파일들의 도서관 폴더
ㆍassets 폴더
- Resource 폴더에서 관리하지 않은 대용량 파일이나 글꼴파일, HTML파일들이 위치하는 폴더
ㆍbin(Binary) 폴더
- 원시파일들을 컴파일한 class파일들이 위치하는 폴더
- apk파일이 위치하는 폴더
ㆍres(Resource) 폴더
- 프로젝트에 사용되어지는 이미지나, 음원파일, 동영상파일, 문자열 값, 배치 등 모든 리소스파일들이 위치하는 폴더
- 리소스의 타입별로 세부 폴더로 나뉘어져 관리하고 있음.(ex. drawable : 이미지파일, raw : 음원파일 etc..)
- 사용하고자 하는 리소스파일을 드래그앤 드롭으로 추가할 수 있으며 자동으로 관리됨.(추후 설명예정)
- 세부폴더의 이름은 정해져 있으며 기본적으로 만들어져 있는 폴더 말고 몇가지가 더 있음.(추후 설명예정)
- 안에 사용하는 모든 파일들의 파일명은 영어소문자와 숫자만 사용
ㆍAndroidManifest.xml 파일
- 제작하고 있는 어플에 대한 정보 및 설정이 작성되어 있는 파일
- 모든 프로젝트마다 이 이름의 파일은 하나씩 있으며 변경할 수 없음.(Hint. 이 설명을 듣고 프로그램의 시작점을 떠올리시면 Good!)
- 모든 어플제작에서 가장 기본이며 중요한 파일
ㆍ기타 파일들
- 프로젝트의 타겟버전 설정 등 어플이 구동되기 위해 필요한 기타 설정값을 저장하고 있는 파일들
- 일반적인 어플을 제작할때는 건드릴 필요가 없는 파일들인 만큼 나중에 필요할 때 설명드리겠습니다.
자. 이렇게 프로젝트 안에 자동으로 만들어져 있는 폴더와 파일들에 대한 간략한 이해를 해 봤습니다. 물론 위 내용은 말 그대로 간략한 이해 정도의 설명입니다. 어플을 제작하다 보면 자연스럽게 사용하게 되고 설명되어 지니 지금 당장 이 모든 구조와 의미를 확실히 이해하려고 하지 않으셔도 됩니다. 오히려 이 부분을 이해하려고 시간을 투자하다가 결국 제풀이 지쳐 포기하는 경우가 많습니다. 처음엔 뜬 구름잡듯이 이해하고 점점 학습하면서 뚜렷하게 실체화 시켜나가 보겠습니다.
사실 간략한 설명이라고 하는 위 내용만으로도 슬슬 짜증나기 시작합니다. 이해가 쉽지 않으니까요. 자. 위 폴더와 파일들 중에서 실제 눈여겨 봐야 할 것으로 설명을 압축시켜 보겠습니다.
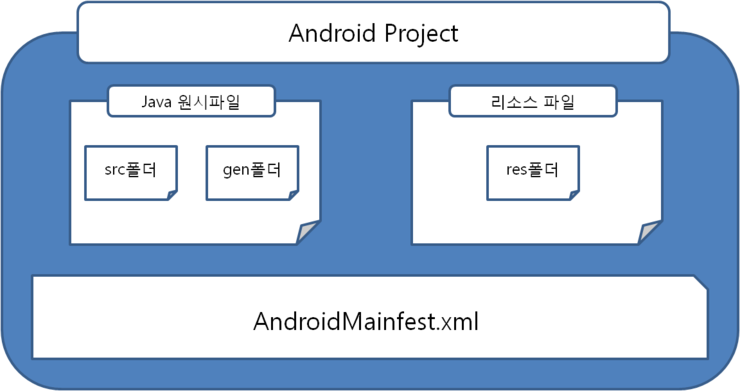
우선 안드로이드 프로젝트 안에 어떤 파일들이 추가 되든 만들어지든 상관없이 안드로이드 프로젝트는 크게 3가지 영역으로 나뉘어 관리된다고 보시면 됩니다.

1. Java 원시파일
- 안드로이드는 자바 언어로 만들어지는 만큼 'xxx.java'와 같이 자바 소스파일들이 있습니다.
- 자바 소스파일들은 프로젝트 안에서 'src폴더','gen폴더' 2군데 위치하게 되는데 그 중 'gen폴더' 는 자동으로 만들어지고 수정되어
지는 곳이기 때문에 여러분들이 건드릴 일은 없습니다. 다만, 작성 된 코드 내용은 확인하고 이해하고 있어야 합니다.(추후 설명)
- 결국 여러분들이 실제 만들게 되는 모든 java 소스파일은 src폴더에 위치하고 있습니다. 주로 여러분이 보시게 되는 폴더라는 거죠.
- 지금은 하나의 자바파일만 있지만 앞으로 여러분들이 만들게 되는 자바 소스파일들은 이 폴더에서 생성하시면 됩니다.
- 어플의 동작을 제어하는 코드가 작성된 파일입니다.
2. 리소스 파일
- Java 소스파일에 어플의 동작을 제어하는 코드를 작성하셨다면 이 폴더에는 보여지는 모든 자원들을 관리합니다.
- 사실 Java 소스파일 만으로도 모든 개발이 가능하지만 디버깅도 용이하고 프로그래밍도 쉽게 할 수 있도록 그림이나 음원등과 같은
파일들을 별도로 보관하고 있습니다. 자바에서 이 폴더의 파일들을 참조해서 화면에 보여준다고 생각하시면 됩니다.
3. AndroidManifest.xml 파일
- 어플 전체에 대한 설정 정보를 가지고 있는 파일입니다.
- 프로그램의 총 관리자라고 보시면 되며 어플이 시작할 때 제일 먼저 읽어들이는 파일입니다.
여러분들은 앞으로 기본적인 게임 어플을 제작하는 동안 위 3가지 영역의 파일들만 건드리게 될 겁니다. 나머지 폴더와 파일들은 나중에 보겠습니다. 대략적으로 프로젝트의 구성 폴더와 구조를 보았으니 위 'Hello'어플 프로젝트 예제가 실행되는 순서를 하나씩 보면서 프로젝트의 구조를 세세히 알아보겠습니다. 이 순서만 정확히 인지하시면 안드로이드 어플개발의 절반이상 이해 하셨다고 보아도 무방합니다.
먼저 각 순서에대해 단계별로 설명하고 마지막에 전체 실행 흐름도(순서도)를 보여드리겠습니다.
어플을 실행하면 프로세서가 프로젝트안에 있는 파일들을 읽어서 어플의 동작이 시작되게 됩니다. 다시 말하지만, 컴퓨터는 한번에 하나의 작업만 수행합니다. 아무리 여러줄의 코딩과 파일들이 있더라도 결국 한번에 하나의 파일과 한 줄을 실행하게 된다는 것이죠. 그 한 줄 한 줄을 따라가 보겠습니다. 본인이 컴퓨터의 프로세서라도 생각하시며 따라오시기 바랍니다.
1. 어플의 시작
- 어플을 실행시키면 프로세서가 어플의 프로젝트안에 았는 많은 파일 중에서 가장 먼저 읽는 파일이 있습니다. C나 자바에서는 main메소드가 있는 파일이 제일 처음 읽어지고 실행되어지죠. 익히 알고계시겠지만 이 main메소드는 프로젝트 전체에 오직 하나만 존재해야 합니다. 프로젝트 마다 파일이름도 다르고 코딩 방식도 제 각각 일 수 있기때문에 어떤 메소드부터 시작해야 한다고 정해놓을 필요가 있는 거죠. 그래서 이 main메소드의 이름은 변경할 수 없는 것이고 유일하기 때문에 프로세서의 입장에서는 어떤 프로젝트던지, 그 안에 얼마나 많은 파일이 존재하던지 상관없이 미리 정해져 있는 main이라는 이름의 메소드를 호출함으로서 프로그램이 실행되도록 한 것이지요. 안드로이드도 이 원칙은 동일합니다. 다만, main메소드라는 이름이 없다는 것만 다른 것이지요. 결국 프로젝트마다 오직 하나만 존재하며 그 이름이 변하지 않는 파일을 찾으면 된다는 것 입니다. 안드로이드 프로젝트에서는 'AndroidManifest.xml'이 그 파일이라고 보시면 됩니다. 이 이름은 어떤 안드로이드 프로젝트를 생성해도 반드시 존재하며 유일한 파일입니다. C나 Java와 다르게 'xml'파일로 되어 있다는 점도 특이하죠. 마크업 랭귀지를 설명하고자 하는 강좌가 아니기에 xml에 대해 깊게 설명드리지는 않겠습니다. 모르시는 분들은 그냥 자바에서 클래스의 객체 생성을 'new 000()'라는 키워드 대신에 '<000 />'또는 '<000></000>'형태의 태그문으로 작성해 놓은 파일이구나 정도로 생각하고 강좌를 보시기 바랍니다. 연산자나 제어문을 가지지 않기 때문에 어떤 동적인 작업은 수행하지 않으며 단순히 보여지는 것들을 만들어 내는 파일이라고 보셔도 됩니다.
문자열 객체를 생성하는 방식 | |
Java 언어 | xml 언어 |
String aaa = new String("문자열입니다"); | <string name="aaa">문자열 입니다</string> |
크게 어려운 언어는 아니기 때문에 별도의 학습없이도 두 언어의 문법적 차이만 이해하셔도 앞으로의 예제를 수행하시는데 크게 무리가 없으실 겁니다.
자. 이제 처음 프로세서가 읽어들이는 xml파일을 보겠습니다. 'Package Explorer'의 'Hello'프로젝트 안에서 'AndroidManifest.xml'파일을 선택해 보겠습니다. 아래 그림처리 'AndroidManifest.xml'파일의 열릴 겁니다.
처음 열려지는 모양은 'AndroidManifest.xml'의 내용을 언어적 코딩없이 수정할 수 있도록 마련된 일종의 마법사툴이입니다. 여러분의 편의를 위해서 만들어진 것이죠. 나중에 개발할 때는 사용하더라도 지금은 학습하는 단계이니 원래의 xml언어를 보도록 하겠습니다. 현재 오픈되어 있는 'AndroidManifest.xml'파일의 코드편집창 아래쪽에 보면 여러 tab이 보이실 겁니다. 그 중에 가장 마지막에 있는 xml tab을 클릭하시면 xml로 된 코드를 보실 수 있으십니다.
AndroidManifest.xml |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.andsoft.hello" android:versionCode="1" android:versionName="1.0" >
<uses-sdk android:minSdkVersion="8" android:targetSdkVersion="14" />
<application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.andsoft.hello.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
</manifest> |
코드를 처음보면 상당히 어려워 보일 수 도 있지만 형태를 먼저 보면 크게 어렵지 않습니다.
첫줄에 나오는 버전과 인코딩 방식은 xml파일마다 있는 것이니 나중에 알아보도록 하고 각 태그문의 내용은 나중에 생각하고 형태만 보면 결국 아래와 같습니다.
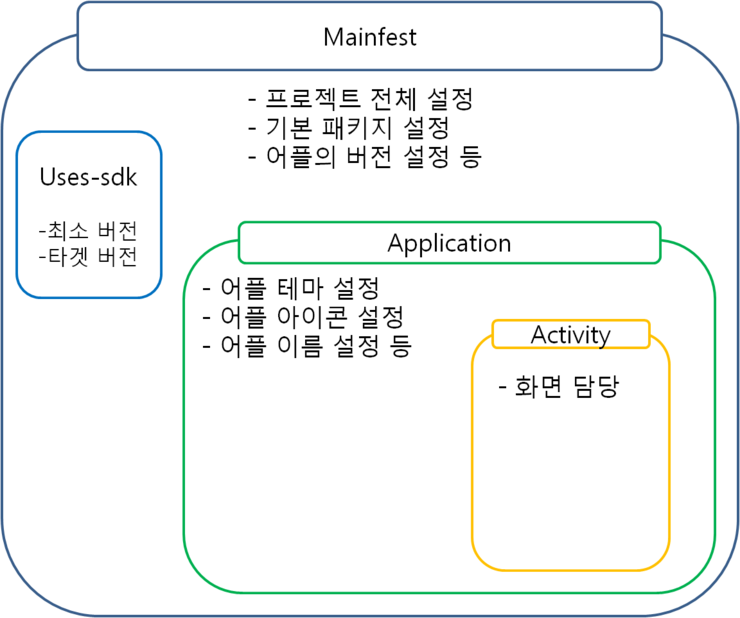
<manifest> <uses-sdk /> <application> <activity> ............ </activity> </application> </manifest> |
자바에서는 new라는 키워드로 객체를 생성하듯이 xml에서는 <000></000>태그로 객체를 생성한다고 했습니다. 첫 줄에 보이는 <manifest>와 마지막 줄의 </mainfest>가 쌍을 이루고 있는 것이 보입니다. 즉, 가장 먼저 'mainfest'라는 이름의 클래스를 객체로 만들었다고 보시면 됩니다. 자바로 치면 'new manifest()'라고 코딩한 것으로 보면 됩니다. 'mainfest' 라는 이름의 클래스는 처음 보실 겁니다. 여러분이 만든 적도 없는 클래스 이고요. 단순하게 생각하시면 됩니다. 여러분이 자바에서 String 클래스를 만든적은 없지만 이미 java에서 만들어 놨기 때문에 그냥 사용할 수 있었듯이 mainfest라는 클래스도 역시 안드로이드에서 이미 만들어 놓은 클래스 라고 보시면 됩니다. 클래스를 만들때 클래스 안에 다른 클래스의 객체를 만들 수 있듯이 xml도 쌍을 이루는 태그문 안에 다시 태그문으로 다른 객체들을 포함 할 수 있습니다. <uses-sdk />태그도 마찬가지로 객체를 만든 것이고 다만 태그문이 <000></000>쌍으로 되어 있지 않고 <000/> 형태의 단일 태그문일 경우 그 객체 안에 다른 객체를 포함할 수 없다는 것입니다. 'application'객체는 안에 ' activity'객체를 가지고 있는 클래스객체라고 보시면 됩니다.

위 그림처럼 각 역할을 담당하고 있는 클래스 객체 안에 다른 객체가 포함되어 있는 구조라고 보시면 됩니다. 다른 역할이라기 보다는 세부적인 역할 담당이라고 보는 것이 맞을 것 같습니다. 그림의 설명처럼 각 클래스는 각각의 역할을 담당하고 있습니다. 간략한 설명이니 지금 당장 모두 이해하려 하지 말고 편하게 보시기 바랍니다.
태그문의 작성은 자바에서 new 라고 했습니다. 한 줄씩 보면 제일 먼저 mainfest 객체를 생성합니다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.andsoft.hello" android:versionCode="1" android:versionName="1.0" > ................. </manifest> |
태그문의 '<'와 '>'사이의 값들은 그 클래스의 속성값이라고 보시면 됩니다. 자바로 따지면 클래스의 멤버변수에 값을 주고 있다고 보면 됩니다.
xmlns(xml namespace) 속성 : xml의 name-space 지정 |
xmlns:android="http://schemas.android.com/apk/res/android" |
mainfest의 첫번째 속성으로 xml의 네임스페이스를 지정한 것입니다. C++를 학습하신 분들은 들어보셨을 겁니다. '이름영역'이라는 이름이 말해주듯이 어떤 영역을 사용하겠다는 라는 것인데 여기 쓰여진 경로안에 여러분이 사용하시려는 클래스들이 정의되어 있으니 마음껏 가져다 사용해라 라는 것을 설정한 코드입니다. 디테일한 설명은 추후 기회가 되었을 때 설명하도록 하고 자동으로 작성되어 있는 만큼 이런게 있구나 정도만 보고 넘어가겠습니다.
package attributes : 기본 패키지 지성 |
package="com.andsoft.hello" |
두번째 속성은 기본 패키지를 설정하는 속성으로 프로젝트를 생성할 때 가장 먼저 application name을 적을 때 설정했던 패키지가 여기에 쓰여있습니다. 이 속성에서 기본패키지를 변경하는 것은 가능하지만 여기의 코드만 바꾸면 안돼며 Refactor 하셔서 수정 하셔야 합니다. 추후에 보도록 하겠습니다. 아래 나오겠지만 액티비티 명을 설정할 때 원래는 패키지명까지 모두 작성해야 하지만 기본패키지 안에 만들어져 있다면 생략이 가능합니다. 자바 소스파일을 만들때 의 기본 패키지값을 설정한 속성이라고 보면 됩니다.
versionCode / versionName attributes : 어플의 버전관리를 위한 속성 ( 마켓에 등록 할 때 필요) |
android:versionCode="1" android:versionName="1.0" |
세번째 속성은 여러분이 제작한 어플을 마켓을 등록할 때 필요한 속성으로 어플의 버전을 설정한 것입니다. 출시되어 있는 어플 중에서 베타버전이니 하는 것을 보신적이 있으실 겁니다. 구글 플레이 마켓에서는 이 버전 코드를 보고 등재하려는 어플이 기존의 어플을 버전업한것인지 신규 어플인지 구분하게 됩니다. 같은 이름의 어플(정확히는 apk)이 등재되더라도 버전 코드가 같다면 다른 어플로 인지되어 따로따로 등재됩니다. 만약 같은 이름의 어플을 등재하면서 버전코드를 달리하면 기존 어플의 위치에 새로 업로드된 어플이 등재됩니다. 버전관련 속성이 두개로 구분되어 있는데요 'versionCode' 가 중요한 속성으로 정수형 숫자로 1,2,3,4.....순으로 버전을 구분해 줍니다. 여러분이 처음 이 속성을 '1'로 어플을 등재하고 버전업을 하시고자 한다면 새로만든 어플은 이 속성을 '2'라고 쓰시면 됩니다. 번호를 증가하면서 계속 버전업 하는 방식이죠. 'versionName'은 가독성을 위한 것으로서 사용자들에게 보여지는 버전 이름 입니다. 1,2,3,4...식의 단순 숫자 버전이 아니라 버전 '1.1','1.2' 또는 'alpha', 'beta' 이런 식으로 우리가 의미를 이해하기 쉬운 버전의 이름을 문자열로 부여하는 속성입니다. 안드로이드도 '아이스크림 샌드위치'라는 버전 이름이 있지만 실제 API의 버전이름은 '14'버전인 것 처럼 사용자가 구분하기 쉽게 하기 위한 버전의 닉네임 같은 것입니다. 실제 중요한 버전값은 'versionCode'입니다. 다음을 보겠습니다.
현재 만들어져 있는 mainfest는 객체안에 이 어플을 구동하기 위한 최소버전과 타겟버전을 멤버변수로 가지고 있지 않고 따로이 이 값들을 관리하는 객체를 별로도 두고 관리하고 있습니다. 예전에 사용하던 스마트폰(프로요버전같이)에서 새로나운 어플이 실행이 안되는 경우가 있죠. 바로 이 객체의 속성값에 의해 결정되는 것인데요. 내가 만들고 있는 이 어플을 구동할 수 있는 최소한의 버전과 타겟 버전을 설정하는 것입니다. 이름 그대로 'uses-sdk' 객체 입니다. 이 버전의 sdk를 사용하겠다라고 읽어지네요.
uses-sdk : 어플이 동작하는 환경의 API Level을 정의하는 것으로 최소버전과 타겟버전을 지정한다. |
<uses-sdk android:minSdkVersion="8" android:targetSdkVersion="14" /> |
두가지 속성 모두 이름에서 의미를 잘 보여주고 있습니다. 첫번째 보이는 'minSdkVersion' 속성은 이 어플이 구동될 수 있는 'minimum', 즉, 최소한 'API 8'버전 이상의 안드로이드 폰에서만 구동된다라는 속성값입니다. 'targetSdkVersion'값은 이 어플은 기본적으로 'API 14' 버전을 타겟으로 구동된다는 것으로 이 속성값의 에뮬레이터가 구동됩니다. 인터넷에서 곰플레이어와 같은 프로그램을 다운받아 설치할 때 설치할 수 있는 운영체제 버전이 있는 것과 같은 원리입니다. 프로젝트를 생성할 때 처음 단계에서 입력했던 값이 여기 쓰여지며 이 곳에서 속성값을 변경할 수 있습니다. 'minSdkVersion'이 작으면 모든 스마트폰에서 구동 될 수 있으니 더 좋겠다고 생각될 수도 있으나 안드로이드에서 API를 버전 업하면서 만들어 준 좋은 클래스들을 사용 못하는 경우가 있으니 적절히 선택하시는게 좋습니다. 강좌를 학습하시다보면 이 의미를 차츰 알게 되실 겁니다. 조급해 하지 마세요.
다음은 'application' 객체 입니다.
<application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" >
....................................................
</application> |
이름 처럼 우리가 만들 어플의 실질적인 관리 객체입니다. 'manifest'객체는 어플의 동작이나 내용은 관리하지 않고 버전이나 sdk사용 허가 등과 같은 대외적인 업무를 담당하는 객체였다면 application은 실제 어플의 동작과 구성을 담당하고 관리하는 객체입니다.
설정되어 있는 속성을 살펴보겠습니다.
allowBackup : 어플이 시스템의 백업/복구 정책을 사용할 것인지를 설정하는 속성으로 기본값은 'true' |
android:allowBackup="true" |
icon : 어플이 스마트폰에 설치되었을때 보여지는 아이콘을 설정합니다. |
android:icon="@drawable/ic_launcher" |
여기서 속성에 지정한 값을 주의깊게 볼 필요가 있습니다. 지정한 값이 '@'문자로 시작하는데요. xml에서 '@'기호는 이 xml파일 말고 다른곳에 있는 Data를 지정할 때 사용하는 것인데요. 안드로이드에서는 '@'으로 시작하면 프로젝트 폴더 안에 있는 'res 폴더'를 지칭한다고 보시면 됩니다. (자바코드를 설명할 때 추가로 설명드리겠습니다. 지금은 그냥 이렇게만 이해해 주시기 바랍니다.)
'Package Explorer'에서 'Hello'프로젝트의 'res'폴더를 선택하시면 하위 폴더들이 보여집니다.
'res 폴더'의 하위에 많은 폴더들이 보이실텐데 리소스의 타입(이미지,음원,동영상,문자열 등)에 따라 구분지어져 관리되고 있습니다. 폴더 명은 정해진 것이며 변경하시면 안됩니다.
리소스 타입별 폴더
ㆍdrawable : 사진이나 그림같은 이미지파일이 위치 (.png, .jpg, .bmp등)
ㆍlayout : 화면에 보여지는 View들을 어떻게 배치할 것인지에 대한 배치설계도 같은 xml 파일이 위치 ( .xml)
ㆍmenu : 메뉴버튼이 눌려졌을 때 보여지는 menu의 설계도 파일이 위치( .xml )
ㆍvalues : 문자열(안드로이드에서는 화면에 보이는 문자열을 직접 쓰기 보다 별도로 리소스로 관리하는 것을 권장함), 스타일등의 파일
'drawable'과 'values' 폴더의 경우 '-'과 더불어 여러 폴더로 나뉘어져 관리되는데 어차피 안드로이드는 이 중 하나의 폴더만 사용합니다. 여러개의 폴더가 있는 이유는 사용자의 스마트폰마다 크기나 해상도, 버전이 다르기 때문입니다. 만약 사용자의 스마트폰이 'hdpi'의 해상도를 가지고 있다면 'darwable'폴더 중에서 '-hdpi'폴더 안의 리소스를 선택하게 됩니다. 자동으로요. 각 해상도 마다 알아서 해당하는 해상도의 'drawable'폴더을 찾아서 리소스를 사용합니다. 만약 해당하는 해상도안에 리소스파일이 없으면 다른 폴더에서 찾아서 보여줍니다. 즉, 어차피 안드로이드의 입장에서는 'drawable'의 여러 구분 폴더들과 상관없이 하나의 폴더로 보고 사용하고 있다는 것 입니다. 해상도가 다른 스마트폰에서는 본인 해상도에 맞게 자동으로 조정해 주는데 이때 다소 이미지의 퀄리티가 저하되기 때문에 가급적 각 해상도마다 이미지를 만들어 놓는 것이 좋습니다.(기본으로 만들어진 프로젝트에도 아이콘으로 사용하는 이미지(ic_launcher.png)가 있는데 각 해상도별도 같은 그림이지만 크기가 다른 파일이 위치한 것을 확인할 수 있습니다.) 본 강좌에서는 각 해상도별로 이미지파일을 만들기 번거롭기에 타겟으로 사용하고 있는 에뮬레이터의 해상도(hdpi)를 기준으로 'drawable-hdpi'폴더에만 이미지를 위치하도록 하겠습니다.
다시 'icon'속성의 값을 보면 '@drawble/'로 되어있죠. 예상할 수 있듯이 '@'은 'res'폴더를 말하고 있으니 'res'폴더 아래 'drawable'폴더를 지칭한다는 것을 알 수 있죠. 'ic_launcher'는 딱 봐도 'drawable'폴더 안에 있는 png 그림 파일 임을 직감할 수 있습니다. 사실 이 설명은 이해를 돕기 위한 것인데 '@drawable/ic_launcher'가 마치 파일경로를 작성한 것 같아 보이지만 그런 건 아닙니다. 이에 대한 설명은 자바 코드에서 다시 설명할 예정입니다.
label : 어플이 스마트폰에 설치되었을때 보여지는 이름을 설정합니다. |
android:label="@string/app_name" |
아이콘이 지정되었으니 아이콘 및에 보여지는 어플이름을 설정해야 겠죠. 문자열로 값을 입력하면 됩니다. 이 속성의 값으로 "aaa"라고 쓰면 어플이름이 'aaa'로 보여지는 겁니다. 우리가 실행시킨 어플은 'Hello'라는 이름으로 되어 있습니다. 그런데 이 속성의 값은 'Hello'가 아니네요? 위에서 잠시 설명했지만 안드로이드에서는 문자열도 하나의 리소스(자원)으로 보고 있고 그렇게 사용하길 권장합니다. 나중에 디비깅이나 관리가 용이하기 때문이죠. 물론 그냥 ' android:label="Hello" ' 라고 써도 같은 결과를 볼 수 있습니다. 만약 직접 문자열을 쓰면 노란색 줄이 가면서 리소스형태로 사용하도록 요구할 겁니다. 동작에는 아무런 영향을 주지 않으니 신경쓰지 않으셔도 됩니다. 말 그대로 권장사항입니다. 그럼 '@string/app_name'값이 어떻게 'Hello'라는 글씨로 보일까요. 위에 아이콘지정 방식과 같으니 한번 알아볼겸 따라가 보죠. '@'으로 시작하니 'res'폴더를 의미하고 '@string/'이니까 'string'이라는 폴더가 있겠구나. 하고 보니 'string'이라는 폴더가 보이지 않습니다. 안드로이드에서는 스타일,치수,문자열 같은 값은 'values'라는 폴더에 각 이름에 해당하는 xml파일을 만들어 놓았습니다. 'values'폴더안에 'strings.xml'이 보이실 겁니다. 아무리 봐도 'res'폴더안에 string은 여기 밖에 없으니 '@string/'가 이 파일을 지칭하고 있다는 것을 알수 있겠죠. 이름처럼 '문자열들'을 모아놓은 파일이라고 보시면 됩니다. 이 파일을 선택해서 열어보겠습니다.
strings.xml |
<?xml version="1.0" encoding="utf-8"?> <resources>
<string name="app_name">Hello</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string>
</resources> |
필요한 부분만 설명드리겠습니다. 앞에서 xml과 java에서 문자열 객체를 생성하는 문법적 차이를 설명했었죠. 보시고 해석이 되시나요?
Java 언어 | xml 언어 |
String app_name = new String("Hello"); String action_settings=new String("Settings"); String hello_world=new String("Hello world!"); | <string name="app_name">Hello</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> |
이 파일은 3개의 문자열 객체를 만들고 있으며 각 각 이름과 값이 주어져 있다는 것을 알 수 있습니다. '@string/app_name' 설정값은 저 3개의 문자열 객체중에서 첫 번째 객체를 지칭하고 있다는 것을 알 수 있으며 'app_name' 문자열 객체의 데이터가 "Hello"인 것을 확인 할 수 있습니다. 즉, 저 xml의 값을 '<string name="app_name">헬로우</string>'라고 한글로 바꾸면 어플이름이 한글로 바뀌게 되는 것입니다.
theme : 어플화면의 기본적인 테마를 지정합니다. |
android:theme="@style/AppTheme" |
테마는 강좌를 진행하면서 설명하고자 합니다. 지금은 기본테마로 하얀색 바탕화면을 가지고 검정색 바탕의 제목표시줄과 액션바가 보여지는 테마라고만 생각하시기 바랍니다.
지금까지 설명드린 'application' 객체는 본인 안에 어플을 구성하는 4가지 컴포넌트(구성요소) 객체를 가질 수 있습니다.
어플을 구성하는 4대 컴포넌트 클래스
ㆍActivity : 화면 인터페이스를 담당하는 클래스. 화면에 무엇인가를 보여주려면 이 클래스를 상속받아 구현합니다.
ㆍService : 화면에 보이지는 않지만 백그라운드에서 동작하고 싶은 작업이 있다면 이 클래스를 상속받아 구현합니다. (mp3 플레이어)
ㆍBroadcast Receiver : 네트워크의 상태변화나 문자수신 등 스마트폰의 변경내역 수신을 담당하는 클래스.
ㆍContent Provider : 다른 어플과의 Data 전달을 담당하는 클래스.
위 Component 클래스는 어플제작과정에서 매우 중요한 역할을 담당하고 있으니 시간을 두고 다시 설명드릴 예정입니다. 모든 어플은 위 4가지 컴포넌트 중에 하나는 반드시 사용하게 됩니다. 반드시 4개다 다 사용되야 하는 것은 아닙니다. 일반적인 어플을 개발한다면 화면에 무엇인가 보여주는 내용이 없을 수 없으니 화면을 담당하는 'Activity' 는 반드시 포함되어 있습니다. Activity는 한번에 하나의 화면만을 담당하고 있기때문에 여러페이지의 화면으로 이루어진 어플을 제작할 경우에는 Activity 클래스가 여러개 존재하게 됩니다. 현재는 화면에 간단하게 'Text'하나만 보여주는 어플이기 때문에 Activity가 하나 포함되어 있습니다. 위 4대 컴포넌트는 반드시 'AndroidManifest.xml'에 사용한다는 것을 등록해 주어야 합니다. 다른 클래스파일들은 src폴더에 만들어서 사용하기만 하면 되지만 4대 컴포넌트들은 소스파일을 만들고 이곳에 반드시 작성해 두어야 합니다. 지금은 이해가 어려울 수 있으니 그렇구나 정도만 이해하고 넘어가셔도 됩니다.
코드를 보면 'application'안에 'Activity'가 하나 있는 것을 볼 수 있습니다.
<activity android:name="com.andsoft.hello.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> |
앞에서 언급했듯이 하나의 application안에 여러 페이지의 화면이 구성되어 있을 수 있습니다. 그럴 경우 이 영역에 다른 'activity'들을 작성해 놓아야 합니다. 만약 페이지가 3개로 구성된 어플의 경우는 아래와 같은 형태로 작성해야 합니다.
<activity android:name="com.andsoft.hello.MainActivity" > </activity>
<activity android:name="com.andsoft.hello.SecondActivity" > </activity>
<activity android:name="com.andsoft.hello.ThirdActivity" > </activity> |
여러 페이지의 Activity 구성은 나중에 소개하도록 하겠습니다.
현재 우리의 'Hello'프로젝트 안에는 하나의 Activity가 있습니다. Activity의 속성을 살펴보겠습니다.
name : Activity 클래스를 상속받은 클래스의 이름을 패키지명과 함께 지정합니다. |
android:name="com.andsoft.hello.MainActivity" |
Activity가 여러개 있을 수 있다고 했죠? 당연히 각 Activity들을 구별하기 위한 이름이 필요합니다. 그 속성이라고 보시면 됩니다. 위에 여러 액티비티의 작성 예에서 보시면 각 Activity마다 이름이 다른 것을 보실 수 있습니다.
현재 name 속성의 값을 보면 'com.andsoft.hello.MainActivity' 로 되어있죠. 이전 강좌에서 살펴보았던 'MainActivity.java' 소스파일이 기억나십니까?
MainActivity.java |
public class MainActivity extends Activity{ ........................... } |
이 자바파일안에 있는 클래스의 이름을 속성값으로 부여한 것입니다. xml에서는 <000></000>태그문으로 000객체를 생성한다는 설명 기억나시나요? 결국 이 태그문에 의해 자바소스파일의'MainActivity'클래스가 객체로 만들어 지는 것입니다. 저번 강좌에서 자바파일에 대해 설명할때 객체를 생성하는 코드가 어디에도 없다고 했었죠? 바로 여기에 있습니다.
'Android 어플개발 강좌' 카테고리의 다른 글
| [게임제작으로 배우는 안드로이드 어플 개발]7. View와 Widget 2 (0) | 2015.03.27 |
|---|---|
| [게임제작으로 배우는 안드로이드 어플 개발]6. View와 Widget 1 (0) | 2015.03.27 |
| [게임제작으로 배우는 안드로이드 어플 개발]4. 안드로이드 프로젝트 구조 2 (0) | 2015.03.27 |
| [게임제작으로 배우는 안드로이드 어플 개발]3. 안드로이드 프로젝트 구조 1 (0) | 2015.03.27 |
| [게임제작으로 배우는 안드로이드 어플 개발]2. 안드로이드 프로젝트 만들기 (0) | 2015.03.27 |
