이번 단원에서는 하나의 텍스트 영역과 하나의 버튼을 가지고 있는 XML파일을 만들게 됩니다. 여러분이 버튼을 누를 때 또 다른 화면 Activity의 텍스트 영역에서 응답하는 것은 다음 단원에서 다루겠습니다.
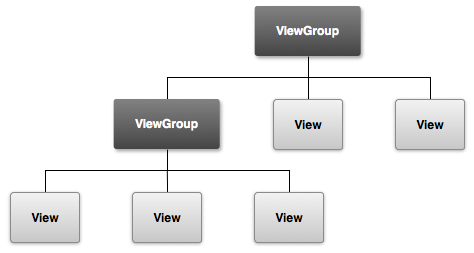
안드로이드 앱의 그래픽 UI 는 View 와 ViewGroup 의 계층구조를 사용하여 만들어 집니다. View 객체는 일반적으로 버튼이나 텍스트 영역같은 UI 위젯을 말합니다. ViewGroup 객체는 차일드 뷰를 격자모양이나 수직 리스트 같이 어떻게 배치하는지 방법을 정의한 보이지 않는 뷰 컨테이너입니다.
안드로이드는 View 와 ViewGroup 의 서브클래스에 해당하는 XML 표기법(태그)를 제공합니다. 그래서 UI 요소를 상속하여 XML 안에 여러분의 UI를 정의할 수 있습니다.
Layout 은 ViewGroup 의 서브클래스 입니다. 이번에는 LinearLayout 을 가지고 작업해 보겠습니다.

그림 1. 다른 View를 포함한 layout 트리구조의 ViewGroup 그림.
Linear Layout 만들기
-----------------------------------
1. Android Studio에서 res/layout 디렉토리안에 있는 activity_my.xml 파일을 엽니다.
여러분이 프로젝트를 만들 때 선택했던 BlankActivity 형태는 RelativieLayout root 뷰와 하나의 차일드 뷰로 TextView를 가지고 있는 activity_my.xml 파일을 포함하고 있습니다.
2. Preview pane에서, 감추기 아이콘![]() 을 클릭하여 Preview pane를 닫습니다.
을 클릭하여 Preview pane를 닫습니다.
Android Studio에서는 레이아웃 파일을 열 때 우선적으로 프리뷰 페인을 보여줍니다. 이 페인의 요소들을 클릭하면 Design pane 안에 잇는 WYSIWYG 도구를 열게됩니다. 이번 시간에는 XML파일에 직접 작업을 할 겁니다.
3. <TextView> 요소를 지우세요.
4. <RelativeLayout> 을 <LinearLayout>으로 변경하세요.
5. <LinearLayout>에 android:orientation 속성을 추가하고 "horizontal" 로 설정하세요.
6. android:padding 과 tools:context 속성을 제거하세요.
결과는 아래와 같습니다.
res/layout/activity_my.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > </LinearLayout> |
LinearLayout 은 android:orientation 속성을 지정하여 수직 또는 수평하게 차일드 뷰들을 배치하는 하나의 뷰 그룹(ViewGroup클래스의 서브클래스) 입니다. LinearLayout의 각각의 차일드 뷰들은 XML에 써진 순서대로 화면에 나타납니다.
android:layout_width 와 android:height 의 2개 속성은 모든 뷰들에게 그들의 사이즈를 지정하기 위해 요구됩니다.
LinearLayout은 레이아웃에서 root뷰(최상위 뷰) 이기 때문에 width와 height 을 "match_parent" 로 설정하여 반드시 화면 영역을 꽉 채워야 한다. 이 값은 부모뷰의 가로 세로에 매치하기 위해 뷰에 정의 되어야 합니다.
layout 특성들에 대해 자세히 알고 싶다면 개발자 사이트의 Layout guide를 보시기 바랍니다.
'Android 개발자사이트 튜토리얼' 카테고리의 다른 글
| 다른 액티비티 실행하기 1 (0) | 2015.03.27 |
|---|---|
| 간단한 UI(User Interface) 구축하기 2 (0) | 2015.03.27 |
| 안드로이드 어플 실행하기 (0) | 2015.03.27 |
| 안드로이드 프로젝트 만들기 (0) | 2015.03.27 |
| 첫번째 어플 생성하기 (0) | 2015.03.27 |
