반응형
Ex15OptionMenu
안드로이드 네이티브 앱 개발 수업 예제#15
주요코드
OptionMenu 추가하기 [ 제목줄에 보여지는 메뉴여서 ActionBar Menu라고도 함]
- OptionMenu를 만들기 위한 메소드 onCreateOptionsMenu() 오버라이드
- OptionMenu 만들어 추가하는 2가지 방법
- 방법1. 자바언어로 메뉴아이템 추가..(잘 사용하지 않음)
- 방법 2. XML언어로 메뉴항목들을 설계하고 자바언어의 MenuItem객체로 만들어서(부풀리다inflate) Menu에 추가하는 방법을 사용함.
- OptionMenu의 Menu(MenuItem)클릭 반응하기
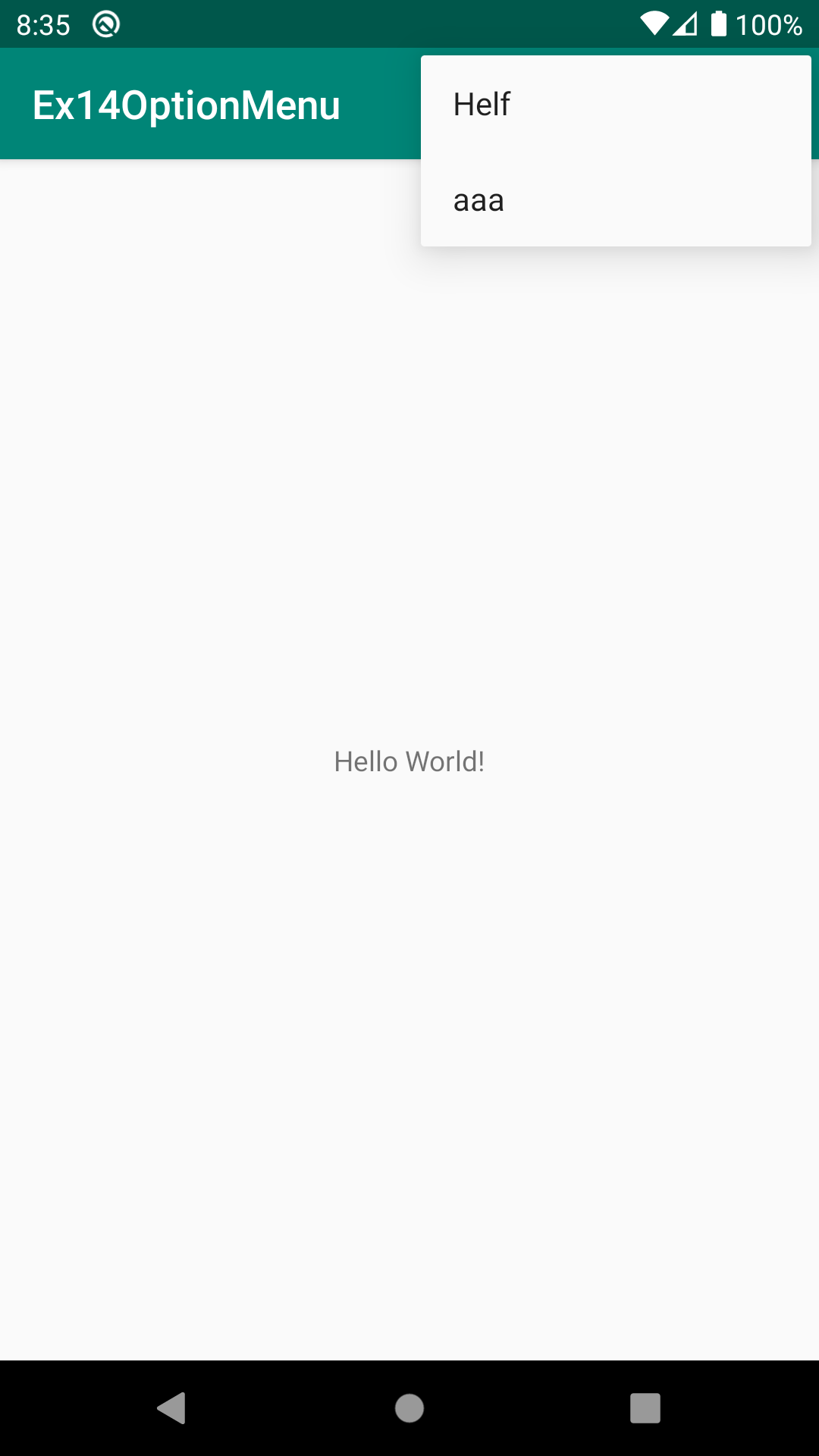
실행모습



실행모습 GIF

소스코드
- activity_main.xml은 수정할 것이 없음.
- 제목줄(액션바)에 보여줄 메뉴의 항목들 Menu Resource로 설계
- res폴더>>menu폴더 생성 [ res폴더에서 마우스오른쪽버튼 메뉴에서 'Android Resource Directory' 선택 후 위에서 2번째 항목의 'Resource Type'에서 'menu'선택하면 menu폴더 추가됨
- 추가된 menu 폴더에서 마우스오른쪽버튼 메뉴에서 [ New > Menu Reource File ]선택하여 file name 칸에 "actionbar_main"을 쓰고 [OK]를 누르면 메뉴리소스파일 이 만들어 짐.
| # res / menu / actionbar_main.xml |
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_search"
android:title="Search"
android:icon="@android:drawable/ic_menu_search"
app:showAsAction="always"/>
<!-- showAsAction="always" : 제목줄(ActionBar)에 항상 아이콘으로 노출됨 -->
<item
android:id="@+id/menu_add"
android:title="Add"
android:icon="@android:drawable/ic_menu_add"
app:showAsAction="ifRoom"/>
<!-- showAsAction="ifRoom" : 제목줄(ActionBar)에 제목글씨를 제외하고 놓여질 공간이 있으면 노출, 아니면 오버플로우메뉴로 들어가는 설정[권장] -->
<item
android:id="@+id/menu_helf"
android:title="Helf"
android:icon="@android:drawable/ic_menu_help"
app:showAsAction="never"/>
<!-- showAsAction="never" : 항상 오버플로우(오른쪽 끝 세로 점3개 아이콘) 메뉴에 숨었다가 눌렀을 때 노출되는 설정 -->
<!-- 오버플로우(오른쪽 끝 세로 점3개 아이콘) 메뉴에 숨은 메뉴아이템은 기본적으로 아이콘이 보이지 않음 -->
<item
android:id="@+id/menu_aaa"
android:title="aaa"
app:showAsAction="never"/>
</menu>
| # MainActivity.java |
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//onCreate()메소드가 실행된 후
//자동으로 OptionMenu를 만드는 작업을 하는
//이 콜백메소드가 발동
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//매개변수로 전달된 Menu객체에게 MenuItem(메뉴항목)을 추가[ 2가지 방법 ]
// 방법1. 자바언어로 메뉴아이템 추가..(잘 사용하지 않음)
//menu.add( 0, 1, 0, "aaa" );
//menu.add( 0, 2, 0, "bbb");
// 방법 2. XML언어로 메뉴항목들을 설계하고
//자바언어의 MenuItem객체로 만들어서(부풀리다inflate)
//Menu에 추가하는 방법을 사용함.
// res폴더>>menu폴더 생성 [ res폴더에서 마우스오른쪽버튼 메뉴에서 'Android Resource Directory' 선택 후 위에서 2번째 항목의 'Resource Type'에서 'menu'선택하면 menu폴더 추가됨]
//menu폴더에 있는 actionbar_main.xml문서를 읽어와서
//Menu객체로 만들어주는(부풀려주는inflate) 객체를 얻어오기
MenuInflater inflater= getMenuInflater();
inflater.inflate(R.menu.actionbar_main, menu);
//* 오버플로우 메뉴들은 기본적으로 아이콘이 보이지 않도록 되어 있지만 코드를 통해 줄수는 있음.- 꼭 필요하지 않음.
// if( menu instanceof MenuBuilder){
// MenuBuilder m= (MenuBuilder)menu;
// m.setOptionalIconsVisible(true);
// }
return super.onCreateOptionsMenu(menu);
}
//OptionMenu의 메뉴항목(MenuItem)을 선택했을때
//자동으로 실행되는 콜백메소드
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id= item.getItemId();
switch ( id ){
case R.id.menu_search:
Toast.makeText(this, "Search", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_add:
Toast.makeText(this, "Add", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_helf:
Toast.makeText(this, "Helf", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
}반응형
